平时在使用中偶尔需要截取网页中的图片,一般需要安装插件什么的,偶然发现chrome自带一个非常好用的截图功能,不需要任何依赖插件,还带有很多其他命令,所以做一下分享。
打开chrome控制台,可以使用鼠标右键,点击检查菜单打开Elements界面或者使用快捷键,Mac平台command+option+i

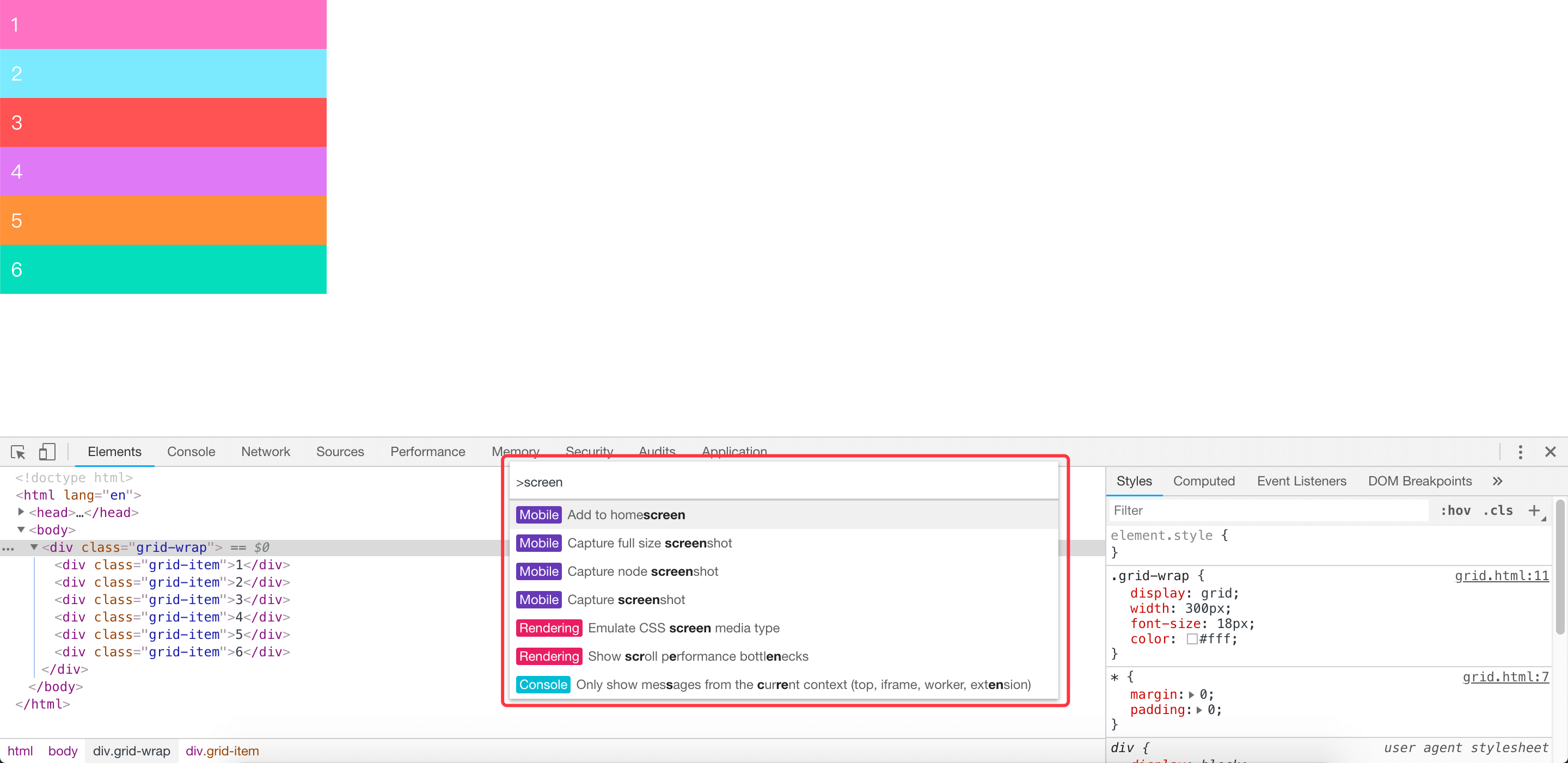
使用快捷键Maccommand+shift+p,windows平台ctrl+shift+p,调出命令行,输入screen,出现以下命令,选中即可生成图片并自动保存:
Capture full size screenshot 截取整个网页,body部分
Capture node screenshot 截取选中的Dom节点




![[转]黑客讲故事:攻下隔壁女生路由器后,我都做了些什么 | 字符猫](https://www.zifumao.com/wp-content/uploads/2016/05/2017080619235097.jpg)




VPS234
天津Chrome开发人员的利器没有任何疑问